
SPACE ODYSSEY
INTERFACE DESIGN FOR FUTURE SPACE EXPLORATION
A multidirectional graphic interface designed for microgravity conditions, implemented as a multifunctional touchscreen mounted on the wall.
SETTING
A space tourism company has developed a spacecraft that can transport passengers to Mars in just two weeks. The 40-day round-trip package costs $7,000 per person. The spaceship offers various amenities, including dining, entertainment, and internet connectivity. The destination is Mawrth Vallis, known for its underground water reserves. The company plans to accommodate around 30 travelers per month, aged 12 to 60, who must undergo a health check and obtain medical clearance before the journey.
SCENARIO ANALYSIS
Analyzing similar existing scenario in order to understand the experience of space travel.
Summer Camp
Offers a closed environment where cellphones are forbidden, and participants are provided with a variety of events and performances.
Tour Group
The tour group, composed of families, embarks on a journey to explore unfamiliar places, creating lasting memories together.
Mountain Climbing Group
The mountain climbing group is an extreme sport for corporates, focusing on overcoming obstacles in harsh environments with a strict no-giving-up policy once started.
JOURNEY MAP

AWAKE
Checking the view of the universe and browsing on internet
The journey map is based on books and literature reviews of the experience of the past astronauts.

GROUP ACTIVITIES
Socializing with the other crews and Participating in the events

PRIVATE TIME
Socializing with the other crews and Participating in the events

SLEEP
Taking a break from the day
PAIN POINTS
Lose track of time due to lack of time cues.
Efficient way to inform the time and day
Struggle with orientation and movement in the microgravity environment causing unconventional interaction with other crews.
Insufficient sleep and isolation causing negative emotions like boredom, fear and stress
OPPORTUNITIES
Reduce the need to constantly adjusting orientation
Allowing the environment to be customized for comfort
Sleep disorders due to sleeping under microgravity and different day length.
Setting up a schedule to adopt the different day length
STORYBOARD

DISPLAY AND INTERACT
Information displayed on the wall allows users to interact with it.

ADJUSTING ORIENTATION
A potential solution for displaying information in a microgravity environment could be to adjust its orientation based on the user's position.

MULTIPLE USERS
This solution may not be effective in scenarios involving multiple users or when information is presented from various directions.
Exploring opportunities for a more effective solution to display information that can be viewed from multiple directions.
PROTOTYPE
1
2
3
4
5
6
7
8
9
It's difficult to recognize when the number is rotated more than 90 degrees from the user's perspective.
Using graphics to present information, thus the eligibility will not be influenced by different orientations.
4
8


28

Using underline and arrow for better eligibility when there are multiple digits.
31


08:06

08:06
NUMBER_V1
0
1
2
3
4

5
6
7
8
9

NUMBER_V2
0
1
2
3
4

5
6
7
8
9

CLOCK_V1

08:06
04:41
09:45
00:38
CLOCK_V2

08:06
04:41
09:45
00:38
USER TEST
GOAL
This test is to evaluate if the new representations of numbers and clocks are simple and straightforward for our users in different orientations.
RESEARCH QUESTIONS
-
Can users correctly recognize the design?
-
How much time do they need to recognize the design and which design is easier to recognize?
-
Is there any other information needed for users to understand the design?
SETUP
The study commenced with a task using a low-fidelity prototype, followed by a series of questions. The experimental design was a between-groups setup, with participants varying in age (20-50), education levels, genders, and technical proficiency. Each group was carefully matched to ensure a balanced representation of these characteristics.



RESULT
NUMBER_V1
CORRECT RATE

TOTAL


NUMBER_V2
CORRECT RATE

TOTAL


KEY FINDINGS
The second version demonstrated better performance, with a higher correct rate for both orientations. However, issues were identified
-
recognition of number 5, 1, 0 and 6.
CLOCK_V1
CORRECT RATE

TOTAL


CLOCK_V2
CORRECT RATE

TOTAL


KEY FINDINGS
The second version demonstrated better performance, with a higher correct rate for both orientations. However, issues were identified:
-
Users tend to turn their heads subconsciously while interacting with the device.
-
Identifying the hour hand and minute hand is a common challenge.
-
Users struggle to determine the exact time accurately.
ITERATION
Improved upon NUMBER_v2 that has a higher correct rate
Improved upon NUMBER_v2 that has a higher correct rate
Thicker 12 o’ clock

Breaking the underline to separate the two numbers
Arrow shows the direction that allows the graphic to be more easily identified.

Indication of the hour hand set directly on the edge
COLOR SCHEME
#D64334
#F38B66
#026F91
#FF9D0B
#444C70
#191852
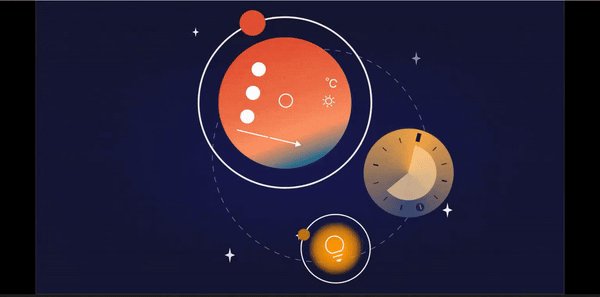
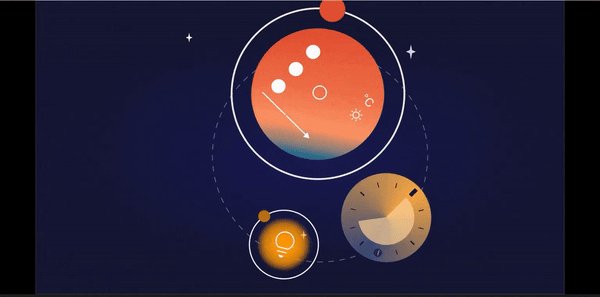
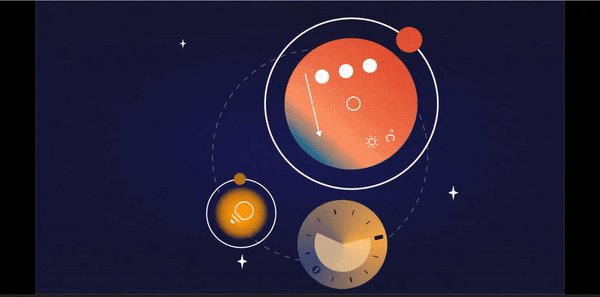
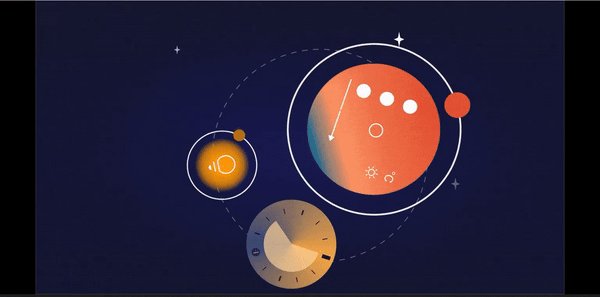
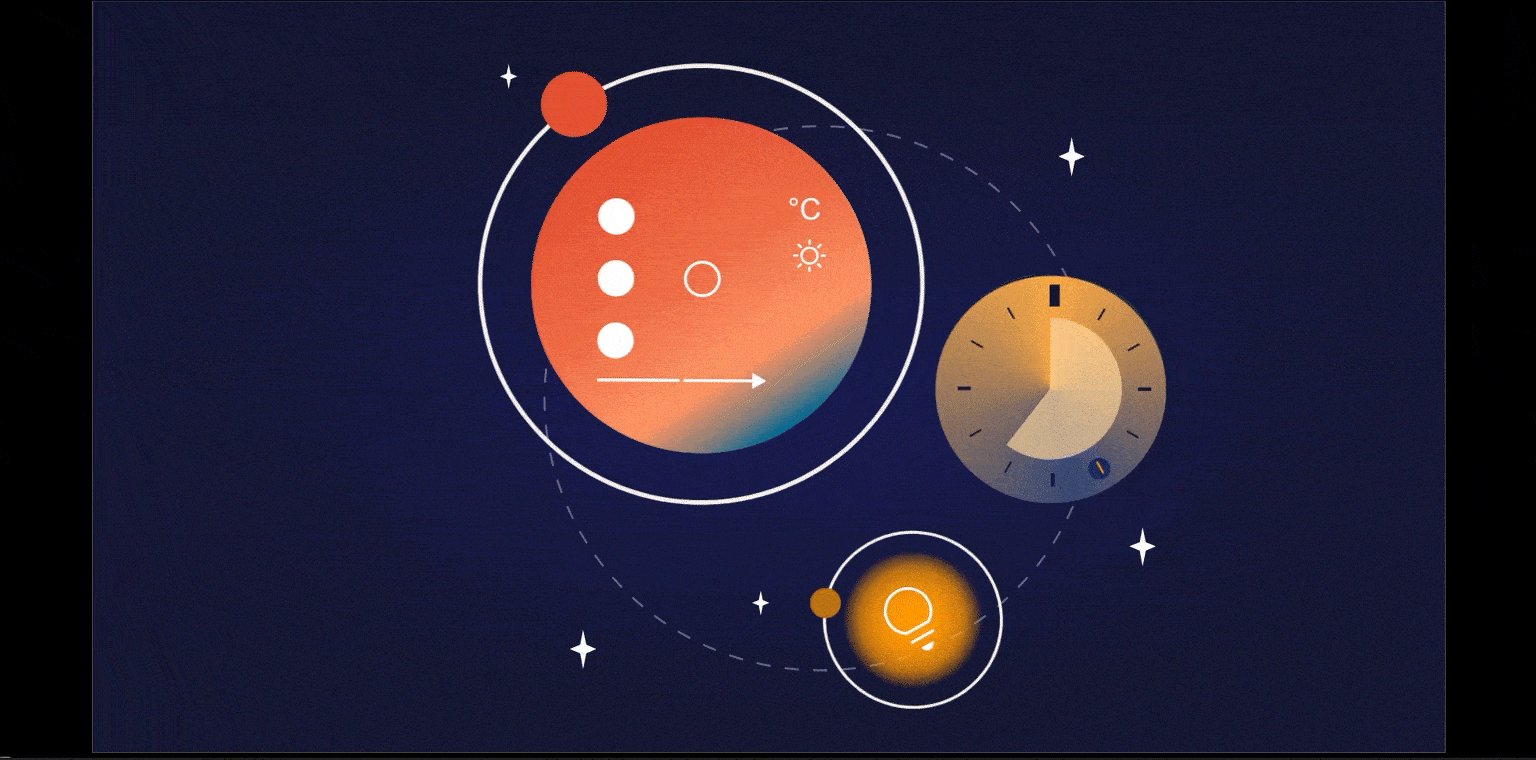
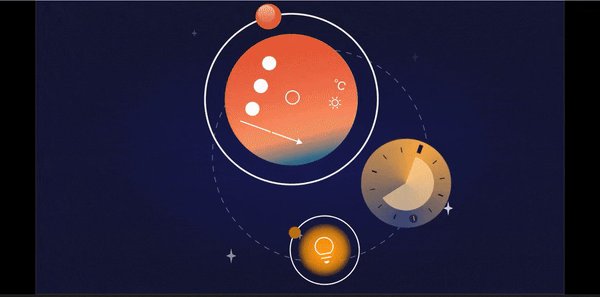
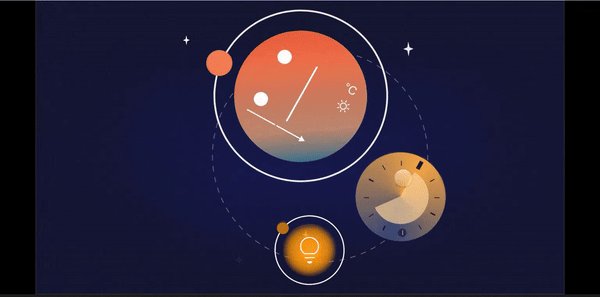
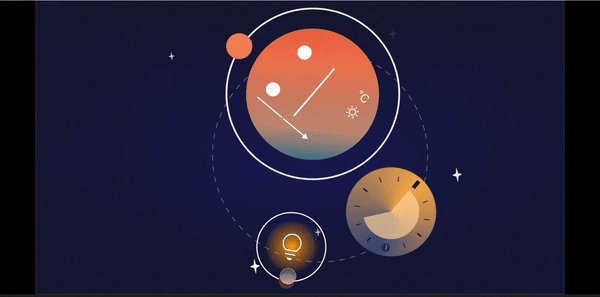
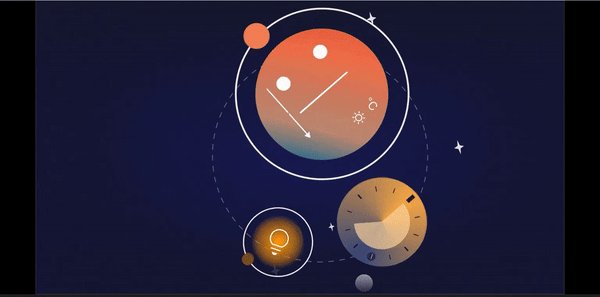
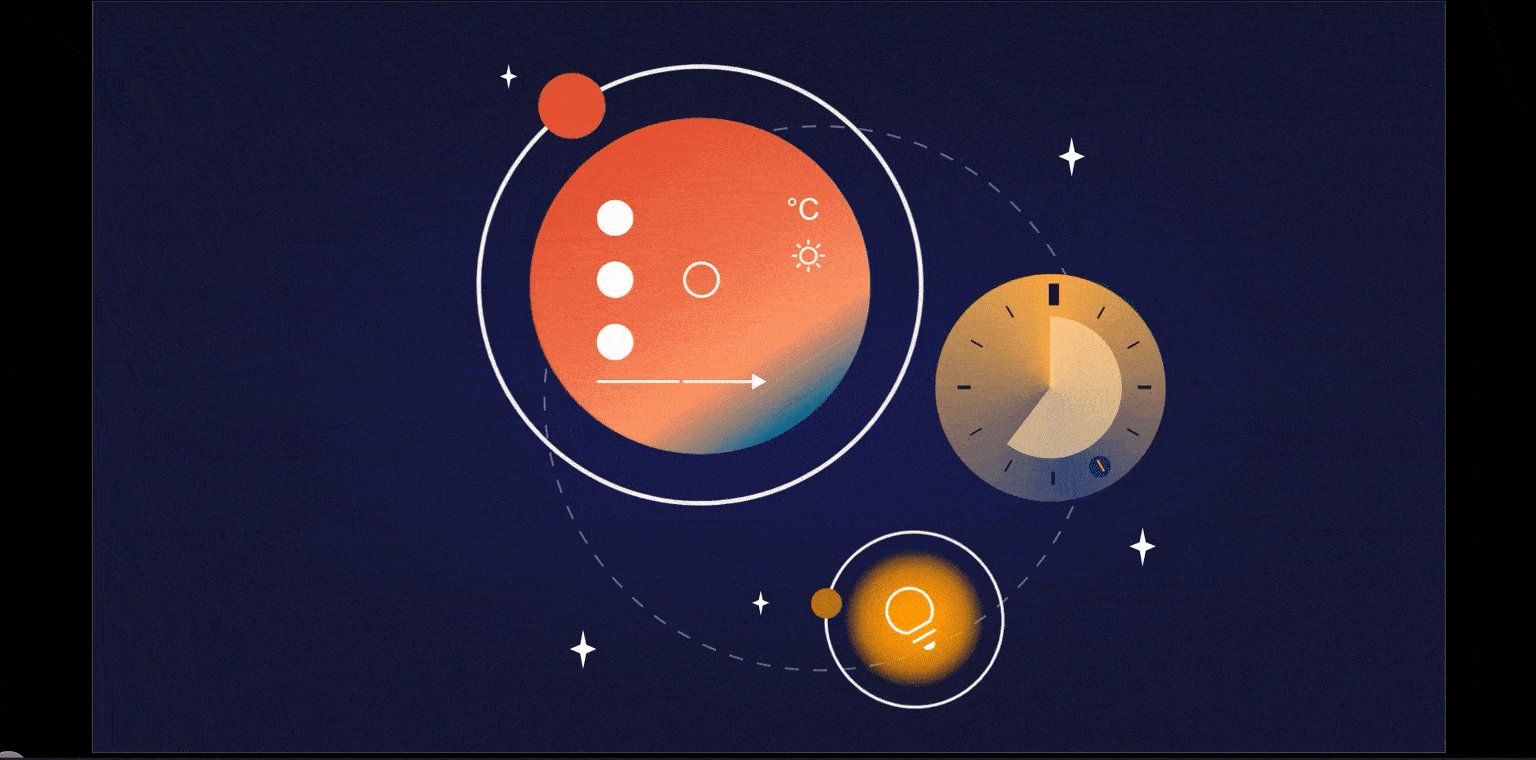
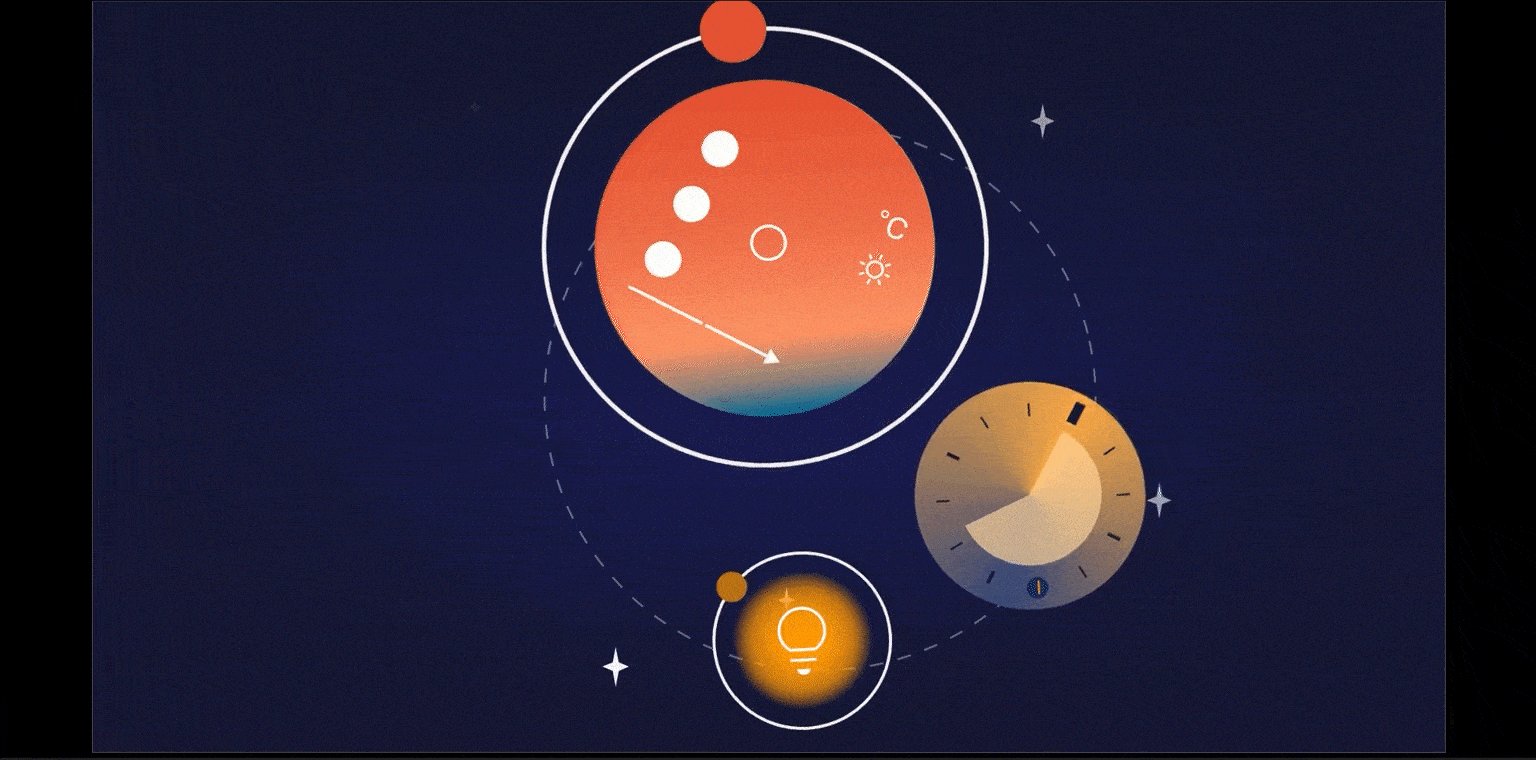
SOLUTION
Challenge 1: Multi-Directional Information Display
Designing graphics for numbers and other icons in a way that allows the information about the current status of the room to be understood from multiple orientations, eliminating the need to change one's orientation to read the display.


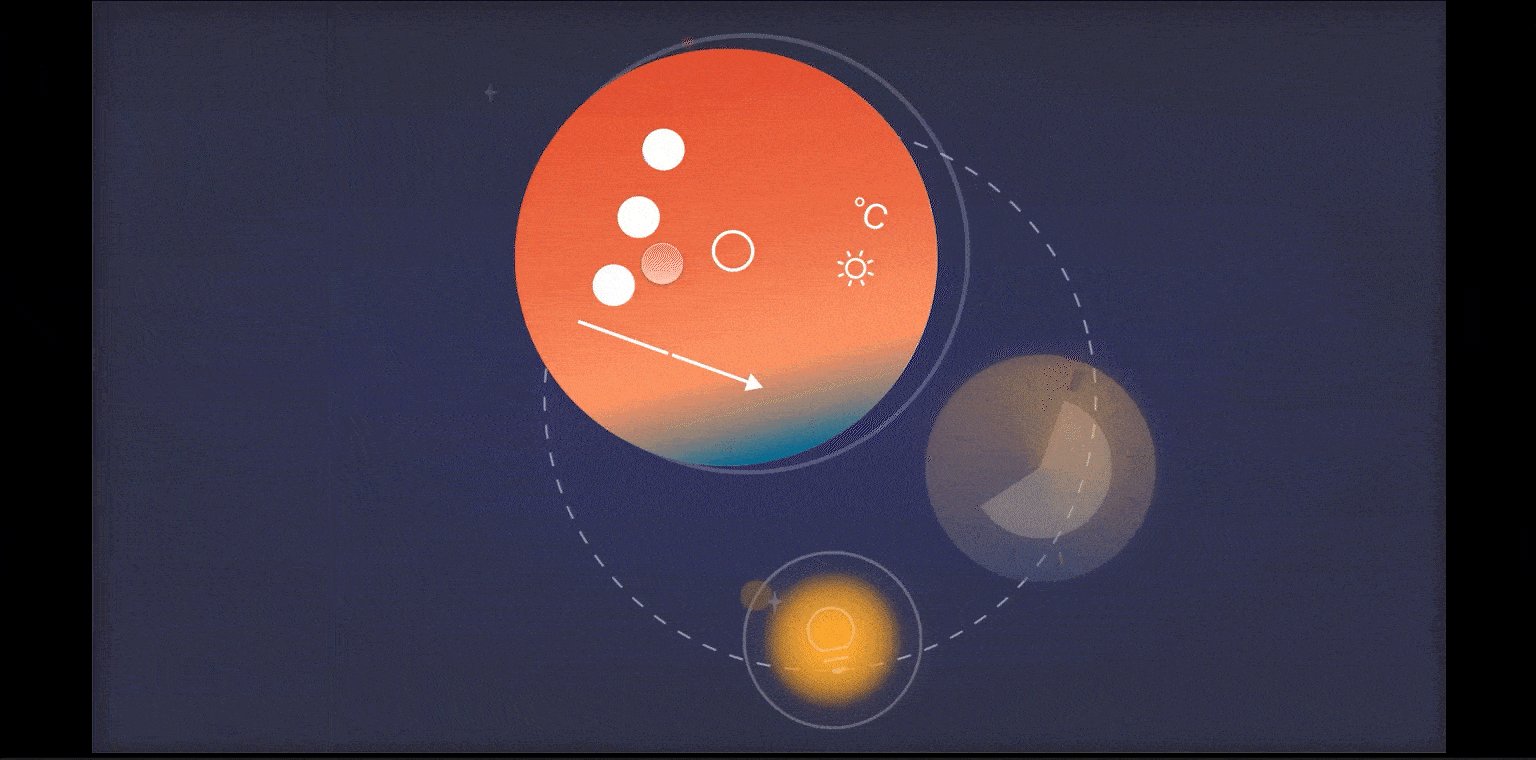
Challenge 2: Interaction Design for Multi-Directional Use
Creating an interaction design for the control panel that involves dragging and circling, allowing people from different orientations to comfortably interact with it. When the user approaches the panel, the information will automatically align according to the user's orientation, maintaining the display in a readable format.
Challenge 3: Customizable Environment for Comfort
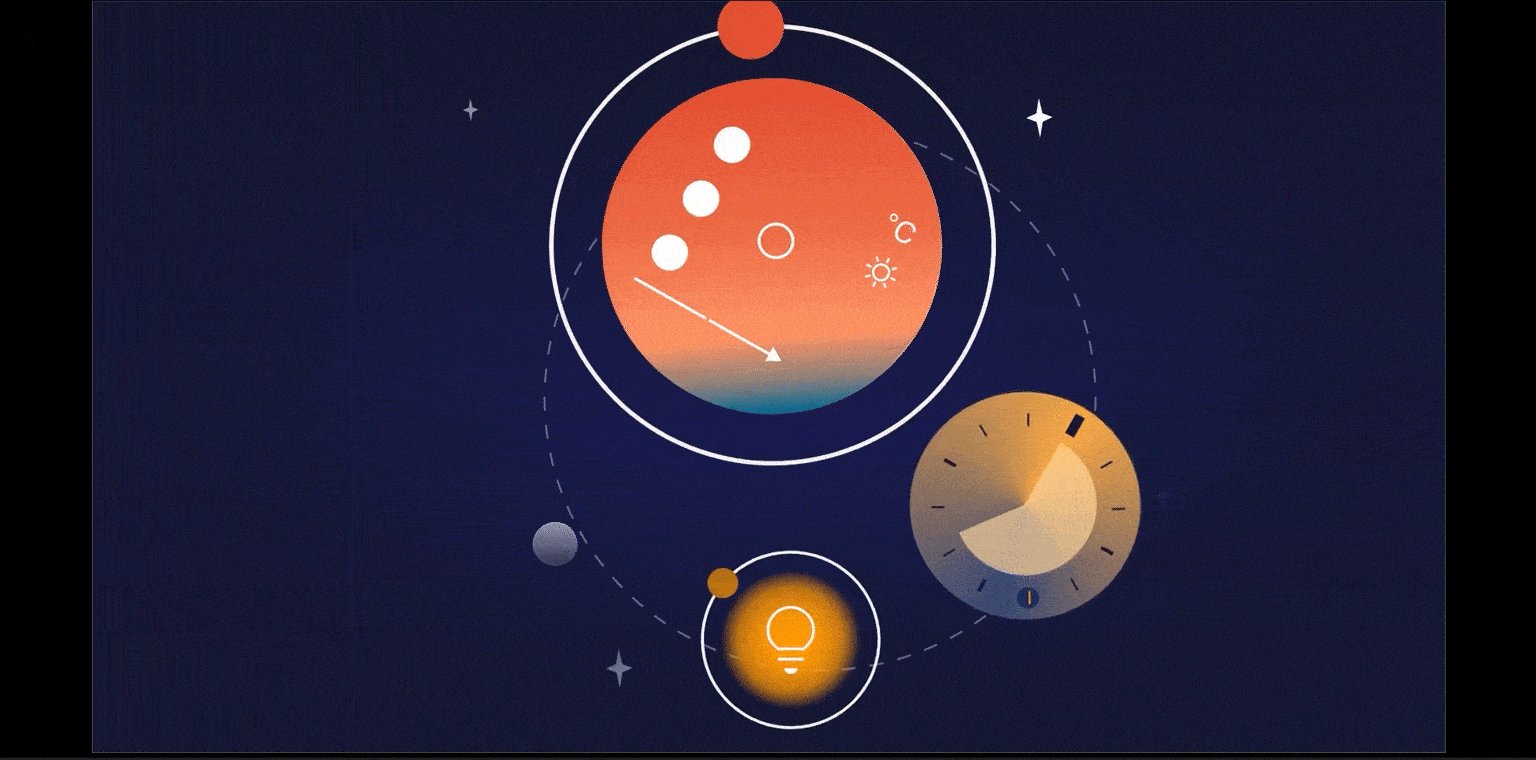
Enabling the user to customize the brightness and temperature of the room through the control panel. The interface uses color to communicate the current status of the room, with changes in color indicating whether the temperature is getting higher or lower. The brightness of the light bulb icon reflects the actual lightness of the room.


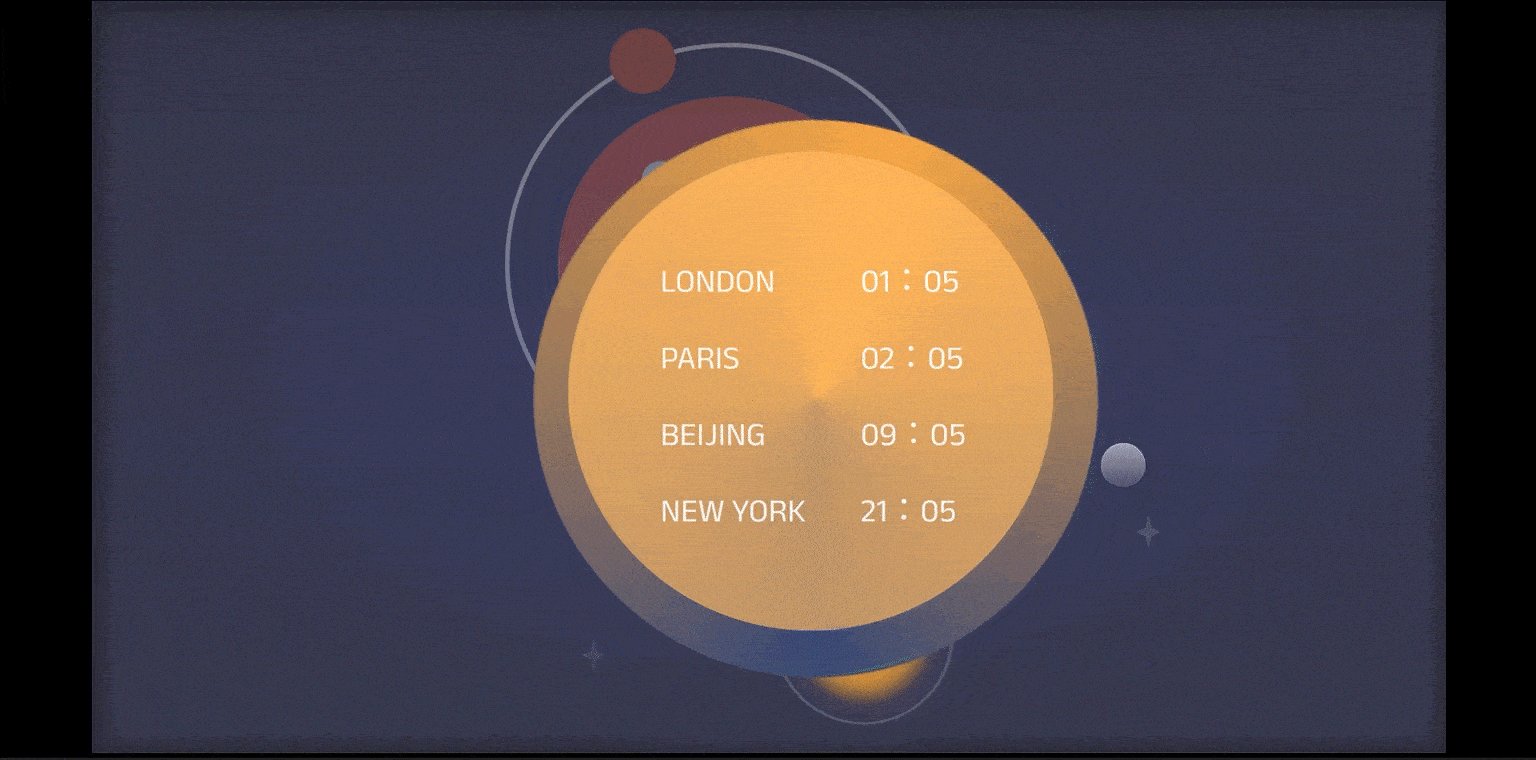
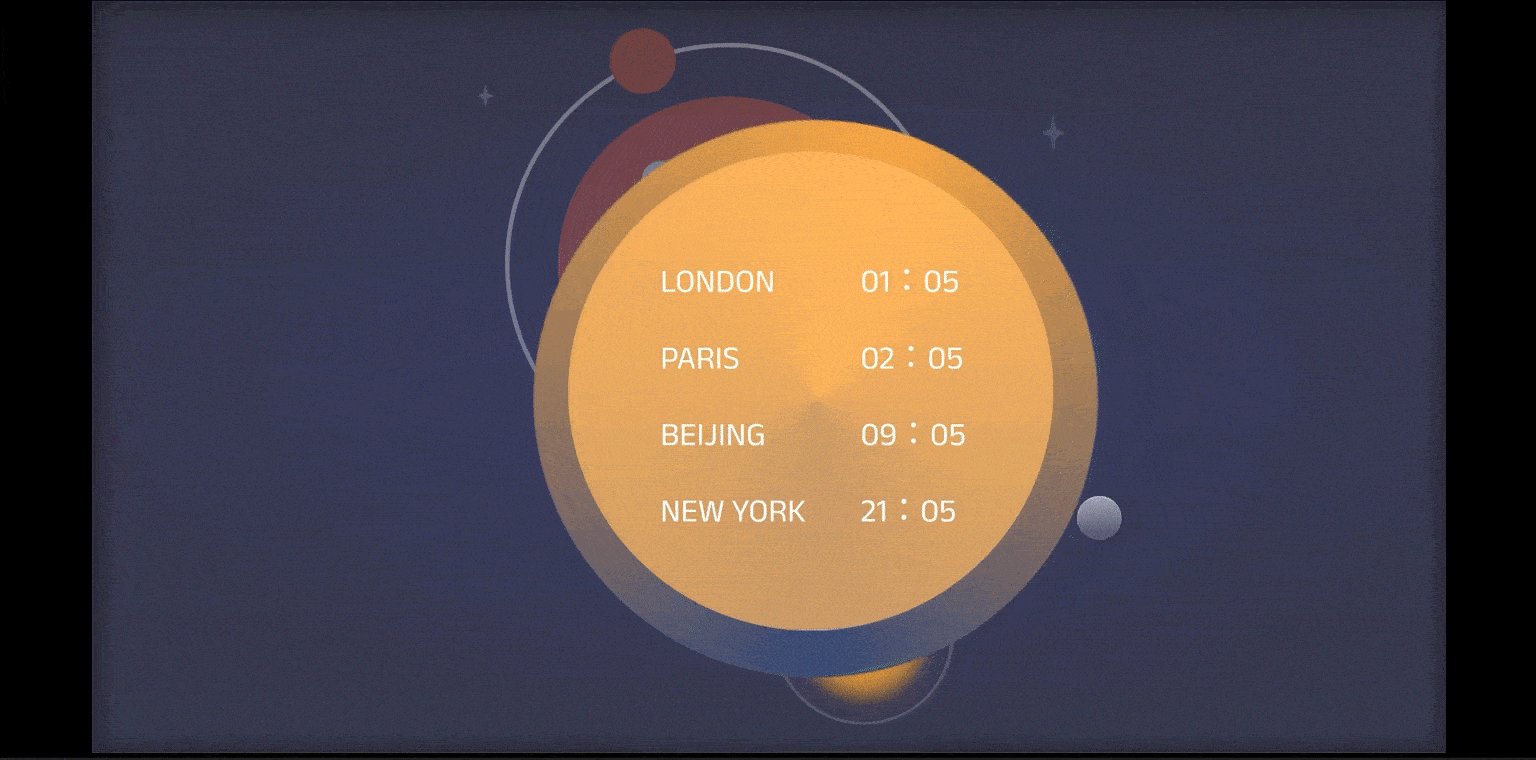
Challenge 4: Keeping Track of Time Across Time Zones
Providing the time for different time zones on the panel, making it convenient for people to contact others on Earth and keep track of time, regardless of their location.